QQ 号码价值评估系统是一款专业的在线工具,通过多维度算法精准分析 QQ 账号的市场价值。系统基于海量交易数据和 AI 模型,从号码规律性、等级、会员特权、稀有业务等多个维度进行综合评估,为用户提供实时、专业的账号估值报告。无论是收藏、转让还是单纯了解账号价值,本系统都能为您提供可靠参考。
精准估值,一目了然
输入 QQ 号码,秒级获取专业评估报告,了解账号真实市场价值。
多维度分析,深度洞察
从号码组合、等级、会员状态等多方面评估,提供详细价值分析和优化建议。
安全可靠,隐私保护
无需提供密码,全程加密处理,保障账号信息安全。
市场行情,实时掌握
基于大数据分析,实时追踪 QQ 账号交易行情,评估结果紧跟市场趋势。
专业建议,价值提升
获取个性化账号优化建议,轻松提升 QQ 账号价值。
QQ 账号收藏爱好者
账号交易从业者
希望了解账号价值的普通用户
社交账号管理者
算法精准:基于百万级交易数据,评估结果真实反映市场行情
安全无风险:不涉及账号密码,纯信息评估,保障账号安全
实时更新:市场行情变化实时反馈,评估结果动态调整
操作简便:三步完成评估,无需复杂操作
报告详细:提供多维度分析图表和针对性优化建议
主关键词
QQ 号码价值评估
QQ 账号估值
QQ 号价值查询
QQ 号价格评估
长尾关键词
顺子号 QQ 价值评估
豹子号 QQ 值多少钱
QQ 等级与价值关系
如何提升 QQ 账号价值
QQ 靓号价格查询
SEO 标题参考
"免费评估 QQ 号码价值,专业算法助您了解账号真实行情"
"QQ 账号估值系统:多维度分析,精准定位账号价值"
"快速查询 QQ 号价格,掌握市场行情,交易不吃亏"
账号交易:在买卖 QQ 账号时提供价格参考,避免吃亏
账号管理:了解账号价值,针对性提升账号等级和特权
收藏投资:评估稀有 QQ 号的收藏价值,指导投资决策
社交展示:了解账号价值,提升社交形象
立即评估:输入 QQ 号码,获取免费价值评估报告
分享好友:邀请好友一起了解 QQ 账号价值
关注公众号:获取更多账号价值资讯和优化技巧

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ号码价值评估系统 - 专业评估QQ账号价值</title>
<meta name="description" content="专业的QQ号码价值评估系统,为您的QQ账号提供精准价值评估,助您了解账号市场行情。">
<meta name="keywords" content="QQ号码价值评估,QQ账号估值,QQ价值查询,QQ评估系统">
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#165DFF',
secondary: '#FF7D00',
neutral: {
100: '#F5F7FA',
200: '#E5E6EB',
300: '#C9CDD4',
400: '#86909C',
500: '#4E5969',
600: '#272E3B',
700: '#1D2129',
}
},
fontFamily: {
inter: ['Inter', 'system-ui', 'sans-serif'],
},
}
}
}
</script>
<style type="text/tailwindcss">
@layer utilities {
.content-auto {
content-visibility: auto;
}
.text-shadow {
text-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.bg-gradient-blue {
background: linear-gradient(135deg, #165DFF 0%, #4080FF 100%);
}
.transition-custom {
transition: all 0.3s cubic-bezier(0.4, 0, 0.2, 1);
}
}
</style>
</head>
<body class="font-inter bg-neutral-100 text-neutral-700 min-h-screen flex flex-col">
<!-- 导航栏 -->
<header class="sticky top-0 z-50 bg-white shadow-md transition-custom">
<div class="container mx-auto px-4 py-3 flex items-center justify-between">
<div class="flex items-center space-x-2">
<i class="fa fa-qq text-primary text-3xl"></i>
<h1 class="text-xl md:text-2xl font-bold text-primary">QQ号码价值评估系统</h1>
</div>
<nav class="hidden md:flex items-center space-x-8">
<a href="#" class="font-medium text-primary hover:text-primary/80 transition-custom">首页</a>
<a href="#features" class="font-medium text-neutral-500 hover:text-primary transition-custom">功能特点</a>
<a href="#process" class="font-medium text-neutral-500 hover:text-primary transition-custom">评估流程</a>
<a href="#samples" class="font-medium text-neutral-500 hover:text-primary transition-custom">评估案例</a>
<a href="#faq" class="font-medium text-neutral-500 hover:text-primary transition-custom">常见问题</a>
</nav>
<div class="md:hidden">
<button id="menu-toggle" class="text-neutral-500 hover:text-primary transition-custom">
<i class="fa fa-bars text-xl"></i>
</button>
</div>
</div>
<!-- 移动端菜单 -->
<div id="mobile-menu" class="hidden md:hidden bg-white border-t border-neutral-200 py-2 px-4">
<a href="#" class="block py-2 font-medium text-primary">首页</a>
<a href="#features" class="block py-2 font-medium text-neutral-500 hover:text-primary transition-custom">功能特点</a>
<a href="#process" class="block py-2 font-medium text-neutral-500 hover:text-primary transition-custom">评估流程</a>
<a href="#samples" class="block py-2 font-medium text-neutral-500 hover:text-primary transition-custom">评估案例</a>
<a href="#faq" class="block py-2 font-medium text-neutral-500 hover:text-primary transition-custom">常见问题</a>
</div>
</header>
<!-- 主横幅 -->
<section class="bg-gradient-blue text-white py-16 md:py-24">
<div class="container mx-auto px-4 flex flex-col md:flex-row items-center">
<div class="md:w-1/2 mb-10 md:mb-0">
<h2 class="text-[clamp(2rem,5vw,3.5rem)] font-bold leading-tight text-shadow mb-4">精准评估您的<br>QQ号码价值</h2>
<p class="text-xl md:text-2xl mb-8 text-white/90">基于多维度算法,提供专业QQ账号估值服务</p>
<a href="#assessment" class="inline-block bg-white text-primary font-bold py-3 px-8 rounded-full shadow-lg hover:shadow-xl hover:bg-neutral-100 transition-custom transform hover:-translate-y-1">
立即评估 <i class="fa fa-arrow-right ml-2"></i>
</a>
</div>
<div class="md:w-1/2 flex justify-center">
<div class="relative w-64 h-64 md:w-80 md:h-80 bg-white/10 rounded-full backdrop-blur-sm flex items-center justify-center">
<div class="absolute inset-0 bg-white/5 rounded-full animate-pulse"></div>
<div class="text-center z-10">
<i class="fa fa-qq text-6xl md:text-8xl mb-4"></i>
<p class="text-xl font-semibold">价值评估</p>
</div>
</div>
</div>
</div>
</section>
<!-- 评估区域 -->
<section id="assessment" class="py-16 bg-white">
<div class="container mx-auto px-4">
<div class="max-w-3xl mx-auto">
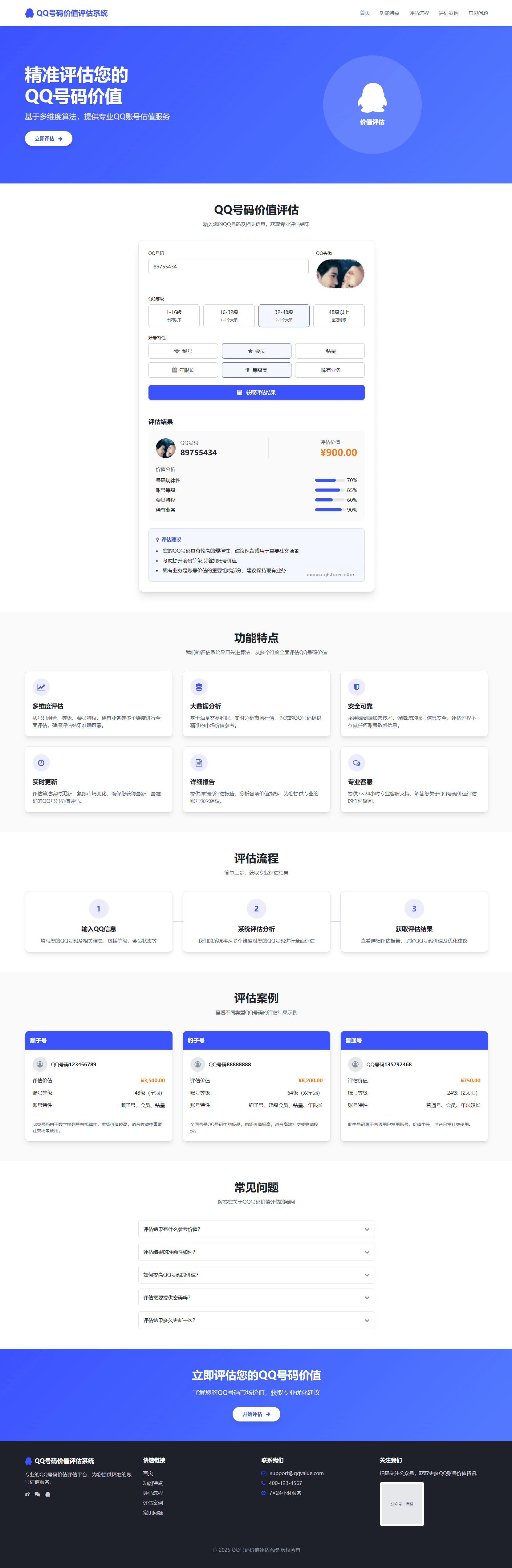
<h2 class="text-3xl md:text-4xl font-bold text-center mb-4">QQ号码价值评估</h2>
<p class="text-neutral-500 text-center mb-10">输入您的QQ号码及相关信息,获取专业评估结果</p>
<div class="bg-white rounded-2xl shadow-xl p-6 md:p-8 border border-neutral-200">
<form id="assessment-form">
<div class="grid grid-cols-1 md:grid-cols-4 gap-6">
<div class="md:col-span-3">
<div>
<label for="qq-number" class="block text-sm font-medium text-neutral-700">QQ号码</label>
<input type="text" id="qq-number" name="qq-number" placeholder="请输入QQ号码"
class="w-full px-4 py-3 rounded-lg border border-neutral-300 focus:ring-2 focus:ring-primary/50 focus:border-primary outline-none transition-custom"
required>
</div>
</div>
<div>
<div>
<label class="block text-sm font-medium text-neutral-700">QQ头像</label>
<div>
<div id="avatar-preview" class="w-full h-24 rounded-full border-2 border-dashed border-neutral-300 flex items-center justify-center bg-neutral-50 cursor-pointer overflow-hidden">
<div>
<i class="fa fa-user-circle-o text-3xl text-neutral-400 mb-1"></i>
<p class="text-xs text-neutral-500">鼠标离开后获取头像</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<label class="block text-sm font-medium text-neutral-700">QQ等级</label>
<div class="grid grid-cols-2 md:grid-cols-4 gap-3">
<div>
<input type="radio" id="level-1" name="qq-level" value="1-16" class="peer sr-only">
<label for="level-1" class="block text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<span class="block font-medium">1-16级</span>
<span class="text-xs text-neutral-500">太阳以下</span>
</label>
</div>
<div>
<input type="radio" id="level-2" name="qq-level" value="16-32" class="peer sr-only" checked>
<label for="level-2" class="block text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<span class="block font-medium">16-32级</span>
<span class="text-xs text-neutral-500">1-2个太阳</span>
</label>
</div>
<div>
<input type="radio" id="level-3" name="qq-level" value="32-48" class="peer sr-only">
<label for="level-3" class="block text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<span class="block font-medium">32-48级</span>
<span class="text-xs text-neutral-500">2-3个太阳</span>
</label>
</div>
<div>
<input type="radio" id="level-4" name="qq-level" value="48+" class="peer sr-only">
<label for="level-4" class="block text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<span class="block font-medium">48级以上</span>
<span class="text-xs text-neutral-500">皇冠等级</span>
</label>
</div>
</div>
</div>
<div>
<label class="block text-sm font-medium text-neutral-700">账号特性</label>
<div class="grid grid-cols-2 md:grid-cols-3 gap-3">
<div>
<input type="checkbox" id="feature-1" name="features" value="靓号" class="peer sr-only">
<label for="feature-1" class="flex items-center justify-center text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<i class="fa fa-diamond mr-2 text-neutral-500 peer-checked:text-primary"></i>
<span>靓号</span>
</label>
</div>
<div>
<input type="checkbox" id="feature-2" name="features" value="会员" class="peer sr-only">
<label for="feature-2" class="flex items-center justify-center text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<i class="fa fa-star mr-2 text-neutral-500 peer-checked:text-primary"></i>
<span>会员</span>
</label>
</div>
<div>
<input type="checkbox" id="feature-3" name="features" value="钻皇" class="peer sr-only">
<label for="feature-3" class="flex items-center justify-center text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<i class="fa fa-crown mr-2 text-neutral-500 peer-checked:text-primary"></i>
<span>钻皇</span>
</label>
</div>
<div>
<input type="checkbox" id="feature-4" name="features" value="年限" class="peer sr-only">
<label for="feature-4" class="flex items-center justify-center text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<i class="fa fa-calendar mr-2 text-neutral-500 peer-checked:text-primary"></i>
<span>年限长</span>
</label>
</div>
<div>
<input type="checkbox" id="feature-5" name="features" value="等级高" class="peer sr-only">
<label for="feature-5" class="flex items-center justify-center text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<i class="fa fa-trophy mr-2 text-neutral-500 peer-checked:text-primary"></i>
<span>等级高</span>
</label>
</div>
<div>
<input type="checkbox" id="feature-6" name="features" value="稀有业务" class="peer sr-only">
<label for="feature-6" class="flex items-center justify-center text-center py-3 px-2 rounded-lg border border-neutral-300 cursor-pointer peer-checked:border-primary peer-checked:bg-primary/5 transition-custom">
<i class="fa fa-gem mr-2 text-neutral-500 peer-checked:text-primary"></i>
<span>稀有业务</span>
</label>
</div>
</div>
</div>
<button type="submit" class="w-full bg-primary hover:bg-primary/90 text-white font-bold py-3 px-6 rounded-lg shadow-md hover:shadow-lg transition-custom transform hover:-translate-y-0.5">
<i class="fa fa-calculator mr-2"></i> 获取评估结果
</button>
</form>
<!-- 评估结果区域 -->
<div id="result-section" class="mt-8 hidden">
<div class="border-t border-neutral-200 pt-6">
<h3 class="text-xl font-bold mb-4">评估结果</h3>
<div class="bg-neutral-50 rounded-xl p-6 mb-6">
<div class="flex flex-col md:flex-row items-center justify-between">
<div class="flex items-center mb-4 md:mb-0">
<div id="result-avatar" class="w-16 h-16 rounded-full bg-neutral-200 mr-4 flex items-center justify-center overflow-hidden">
<i class="fa fa-user-circle-o text-3xl text-neutral-400"></i>
</div>
<div>
<p class="text-neutral-500 mb-1">QQ号码</p>
<p class="text-2xl font-bold" id="result-qq-number">123456789</p>
</div>
</div>
<div class="w-full md:w-auto h-px bg-neutral-200 my-4 md:my-0 md:w-px md:h-16 md:mx-6"></div>
<div>
<p class="text-neutral-500 mb-1">评估价值</p>
<p class="text-3xl font-bold text-secondary" id="result-value">¥1,280.00</p>
</div>
</div>
<div>
<p class="text-neutral-500 mb-3">价值分析</p>
<div>
<div class="flex justify-between">
<span>号码规律性</span>
<div class="flex items-center">
<div class="w-24 bg-neutral-200 rounded-full h-2.5">
<div class="bg-primary h-2.5 rounded-full" style="width: 70%"></div>
</div>
<span class="ml-2 font-medium">70%</span>
</div>
</div>
<div class="flex justify-between">
<span>账号等级</span>
<div class="flex items-center">
<div class="w-24 bg-neutral-200 rounded-full h-2.5">
<div class="bg-primary h-2.5 rounded-full" style="width: 85%"></div>
</div>
<span class="ml-2 font-medium">85%</span>
</div>
</div>
<div class="flex justify-between">
<span>会员特权</span>
<div class="flex items-center">
<div class="w-24 bg-neutral-200 rounded-full h-2.5">
<div class="bg-primary h-2.5 rounded-full" style="width: 60%"></div>
</div>
<span class="ml-2 font-medium">60%</span>
</div>
</div>
<div class="flex justify-between">
<span>稀有业务</span>
<div class="flex items-center">
<div class="w-24 bg-neutral-200 rounded-full h-2.5">
<div class="bg-primary h-2.5 rounded-full" style="width: 90%"></div>
</div>
<span class="ml-2 font-medium">90%</span>
</div>
</div>
</div>
</div>
</div>
<div class="bg-primary/5 border border-primary/20 rounded-xl p-6">
<h4 class="font-bold text-primary mb-3 flex items-center">
<i class="fa fa-lightbulb-o mr-2"></i> 评估建议
</h4>
<ul class="list-disc list-inside text-neutral-700 space-y-2" id="result-suggestions">
<li>您的QQ号码具有较高的规律性,建议保留或用于重要社交场景</li>
<li>考虑提升会员等级以增加账号价值</li>
<li>稀有业务是账号价值的重要组成部分,建议保持现有业务</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 功能特点 -->
<section id="features" class="py-16 bg-neutral-50">
<div class="container mx-auto px-4">
<h2 class="text-3xl md:text-4xl font-bold text-center mb-4">功能特点</h2>
<p class="text-neutral-500 text-center max-w-2xl mx-auto mb-12">我们的评估系统采用先进算法,从多个维度全面评估QQ号码价值</p>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-8">
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 hover:shadow-xl transition-custom transform hover:-translate-y-1">
<div class="w-14 h-14 bg-primary/10 rounded-full flex items-center justify-center mb-5">
<i class="fa fa-line-chart text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">多维度评估</h3>
<p>从号码组合、等级、会员特权、稀有业务等多个维度进行全面评估,确保评估结果准确可靠。</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 hover:shadow-xl transition-custom transform hover:-translate-y-1">
<div class="w-14 h-14 bg-primary/10 rounded-full flex items-center justify-center mb-5">
<i class="fa fa-database text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">大数据分析</h3>
<p>基于海量交易数据,实时分析市场行情,为您的QQ号码提供精准的市场价值参考。</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 hover:shadow-xl transition-custom transform hover:-translate-y-1">
<div class="w-14 h-14 bg-primary/10 rounded-full flex items-center justify-center mb-5">
<i class="fa fa-shield text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">安全可靠</h3>
<p>采用端到端加密技术,保障您的账号信息安全,评估过程不存储任何账号敏感信息。</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 hover:shadow-xl transition-custom transform hover:-translate-y-1">
<div class="w-14 h-14 bg-primary/10 rounded-full flex items-center justify-center mb-5">
<i class="fa fa-clock-o text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">实时更新</h3>
<p>评估算法实时更新,紧跟市场变化,确保您获得最新、最准确的QQ号码价值评估。</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 hover:shadow-xl transition-custom transform hover:-translate-y-1">
<div class="w-14 h-14 bg-primary/10 rounded-full flex items-center justify-center mb-5">
<i class="fa fa-file-text-o text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">详细报告</h3>
<p>提供详细的评估报告,分析各项价值指标,为您提供专业的账号优化建议。</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 hover:shadow-xl transition-custom transform hover:-translate-y-1">
<div class="w-14 h-14 bg-primary/10 rounded-full flex items-center justify-center mb-5">
<i class="fa fa-comments-o text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">专业客服</h3>
<p>提供7×24小时专业客服支持,解答您关于QQ号码价值评估的任何疑问。</p>
</div>
</div>
</div>
</section>
<!-- 评估流程 -->
<section id="process" class="py-16 bg-white">
<div class="container mx-auto px-4">
<h2 class="text-3xl md:text-4xl font-bold text-center mb-4">评估流程</h2>
<p class="text-neutral-500 text-center max-w-2xl mx-auto mb-12">简单三步,获取专业评估结果</p>
<div>
<!-- 连接线 -->
<div class="hidden md:block absolute top-1/2 left-0 w-full h-1 bg-primary/20 -translate-y-1/2 z-0"></div>
<div class="grid grid-cols-1 md:grid-cols-3 gap-8 relative z-10">
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 text-center">
<div class="w-16 h-16 bg-primary/10 rounded-full flex items-center justify-center mx-auto mb-5">
<span class="text-primary font-bold text-2xl">1</span>
</div>
<h3 class="text-xl font-bold mb-3">输入QQ信息</h3>
<p>填写您的QQ号码及相关信息,包括等级、会员状态等</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 text-center">
<div class="w-16 h-16 bg-primary/10 rounded-full flex items-center justify-center mx-auto mb-5">
<span class="text-primary font-bold text-2xl">2</span>
</div>
<h3 class="text-xl font-bold mb-3">系统评估分析</h3>
<p>我们的系统将从多个维度对您的QQ号码进行全面评估</p>
</div>
<div class="bg-white rounded-xl shadow-lg p-6 border border-neutral-200 text-center">
<div class="w-16 h-16 bg-primary/10 rounded-full flex items-center justify-center mx-auto mb-5">
<span class="text-primary font-bold text-2xl">3</span>
</div>
<h3 class="text-xl font-bold mb-3">获取评估结果</h3>
<p>查看详细评估报告,了解QQ号码价值及优化建议</p>
</div>
</div>
</div>
</div>
</section>
<!-- 评估案例 -->
<section id="samples" class="py-16 bg-neutral-50">
<div class="container mx-auto px-4">
<h2 class="text-3xl md:text-4xl font-bold text-center mb-4">评估案例</h2>
<p class="text-neutral-500 text-center max-w-2xl mx-auto mb-12">查看不同类型QQ号码的评估结果示例</p>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-8">
<div class="bg-white rounded-xl shadow-lg overflow-hidden border border-neutral-200 hover:shadow-xl transition-custom">
<div class="bg-primary p-4 text-white">
<h3 class="font-bold text-lg">顺子号</h3>
</div>
<div>
<div class="flex items-center mb-4">
<div class="w-12 h-12 rounded-full bg-neutral-200 mr-3 flex items-center justify-center overflow-hidden">
<i class="fa fa-user-circle-o text-xl text-neutral-400"></i>
</div>
<div>
<div class="flex justify-between items-center">
<span>QQ号码</span>
<span>123456789</span>
</div>
</div>
</div>
<div class="flex justify-between items-center mb-4">
<span>评估价值</span>
<span class="font-bold text-secondary">¥3,500.00</span>
</div>
<div class="flex justify-between items-center mb-4">
<span>账号等级</span>
<span>48级(皇冠)</span>
</div>
<div class="flex justify-between items-center">
<span>账号特性</span>
<span>顺子号、会员、钻皇</span>
</div>
<div class="mt-5 pt-5 border-t border-neutral-200">
<p class="text-neutral-500 text-sm">此类号码由于数字排列具有规律性,市场价值较高,适合收藏或重要社交场景使用。</p>
</div>
</div>
</div>
<div class="bg-white rounded-xl shadow-lg overflow-hidden border border-neutral-200 hover:shadow-xl transition-custom">
<div class="bg-primary p-4 text-white">
<h3 class="font-bold text-lg">豹子号</h3>
</div>
<div>
<div class="flex items-center mb-4">
<div class="w-12 h-12 rounded-full bg-neutral-200 mr-3 flex items-center justify-center overflow-hidden">
<i class="fa fa-user-circle-o text-xl text-neutral-400"></i>
</div>
<div>
<div class="flex justify-between items-center">
<span>QQ号码</span>
<span>88888888</span>
</div>
</div>
</div>
<div class="flex justify-between items-center mb-4">
<span>评估价值</span>
<span class="font-bold text-secondary">¥8,200.00</span>
</div>
<div class="flex justify-between items-center mb-4">
<span>账号等级</span>
<span>64级(双皇冠)</span>
</div>
<div class="flex justify-between items-center">
<span>账号特性</span>
<span>豹子号、超级会员、钻皇、年限长</span>
</div>
<div class="mt-5 pt-5 border-t border-neutral-200">
<p class="text-neutral-500 text-sm">全同号是QQ号码中的极品,市场价值极高,适合高端社交或收藏投资。</p>
</div>
</div>
</div>
<div class="bg-white rounded-xl shadow-lg overflow-hidden border border-neutral-200 hover:shadow-xl transition-custom">
<div class="bg-primary p-4 text-white">
<h3 class="font-bold text-lg">普通号</h3>
</div>
<div>
<div class="flex items-center mb-4">
<div class="w-12 h-12 rounded-full bg-neutral-200 mr-3 flex items-center justify-center overflow-hidden">
<i class="fa fa-user-circle-o text-xl text-neutral-400"></i>
</div>
<div>
<div class="flex justify-between items-center">
<span>QQ号码</span>
<span>135792468</span>
</div>
</div>
</div>
<div class="flex justify-between items-center mb-4">
<span>评估价值</span>
<span class="font-bold text-secondary">¥750.00</span>
</div>
<div class="flex justify-between items-center mb-4">
<span>账号等级</span>
<span>24级(2太阳)</span>
</div>
<div class="flex justify-between items-center">
<span>账号特性</span>
<span>普通号、会员、年限较长</span>
</div>
<div class="mt-5 pt-5 border-t border-neutral-200">
<p class="text-neutral-500 text-sm">此类号码属于普通用户常用账号,价值中等,适合日常社交使用。</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 常见问题 -->
<section id="faq" class="py-16 bg-white">
<div class="container mx-auto px-4">
<h2 class="text-3xl md:text-4xl font-bold text-center mb-4">常见问题</h2>
<p class="text-neutral-500 text-center max-w-2xl mx-auto mb-12">解答您关于QQ号码价值评估的疑问</p>
<div class="max-w-3xl mx-auto">
<div>
<div class="border border-neutral-200 rounded-lg overflow-hidden">
<button class="faq-toggle w-full flex items-center justify-between p-4 text-left bg-white hover:bg-neutral-50 transition-custom">
<span>评估结果有什么参考价值?</span>
<i class="fa fa-chevron-down text-neutral-400 transition-transform duration-300"></i>
</button>
<div class="faq-content hidden p-4 pt-0 border-t border-neutral-200 bg-neutral-50">
<p>我们的评估结果可以为您提供QQ号码在当前市场的大致价值参考,适用于账号转让、收藏或了解账号价值等场景。同时,评估报告中的分析和建议可以帮助您了解如何提升账号价值。</p>
</div>
</div>
<div class="border border-neutral-200 rounded-lg overflow-hidden">
<button class="faq-toggle w-full flex items-center justify-between p-4 text-left bg-white hover:bg-neutral-50 transition-custom">
<span>评估结果的准确性如何?</span>
<i class="fa fa-chevron-down text-neutral-400 transition-transform duration-300"></i>
</button>
<div class="faq-content hidden p-4 pt-0 border-t border-neutral-200 bg-neutral-50">
<p>我们的评估系统基于海量交易数据和多维度分析模型,评估结果具有较高的参考价值。但由于QQ号码市场价格波动较大,实际交易价格可能会因市场供需关系、交易方式等因素有所差异。</p>
</div>
</div>
<div class="border border-neutral-200 rounded-lg overflow-hidden">
<button class="faq-toggle w-full flex items-center justify-between p-4 text-left bg-white hover:bg-neutral-50 transition-custom">
<span>如何提高QQ号码的价值?</span>
<i class="fa fa-chevron-down text-neutral-400 transition-transform duration-300"></i>
</button>
<div class="faq-content hidden p-4 pt-0 border-t border-neutral-200 bg-neutral-50">
<p>提高QQ号码价值的方法包括:提升账号等级、开通会员及钻皇服务、保持账号活跃年限、积累稀有业务、确保号码具有规律性(如顺子、豹子等)。详细建议可参考评估报告中的个性化建议。</p>
</div>
</div>
<div class="border border-neutral-200 rounded-lg overflow-hidden">
<button class="faq-toggle w-full flex items-center justify-between p-4 text-left bg-white hover:bg-neutral-50 transition-custom">
<span>评估需要提供密码吗?</span>
<i class="fa fa-chevron-down text-neutral-400 transition-transform duration-300"></i>
</button>
<div class="faq-content hidden p-4 pt-0 border-t border-neutral-200 bg-neutral-50">
<p>不需要。我们的评估系统仅需要QQ号码和基本信息(如等级、会员状态等),无需提供密码。您的账号安全是我们最重视的,系统不会存储任何可能导致账号泄露的敏感信息。</p>
</div>
</div>
<div class="border border-neutral-200 rounded-lg overflow-hidden">
<button class="faq-toggle w-full flex items-center justify-between p-4 text-left bg-white hover:bg-neutral-50 transition-custom">
<span>评估结果多久更新一次?</span>
<i class="fa fa-chevron-down text-neutral-400 transition-transform duration-300"></i>
</button>
<div class="faq-content hidden p-4 pt-0 border-t border-neutral-200 bg-neutral-50">
<p>我们的评估算法会实时更新市场数据,但为了保证评估结果的稳定性,建议您每隔3个月进行一次重新评估。如果市场出现重大波动,我们也会及时调整评估模型。</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 底部CTA -->
<section class="py-16 bg-gradient-blue text-white">
<div class="container mx-auto px-4 text-center">
<h2 class="text-3xl md:text-4xl font-bold mb-6">立即评估您的QQ号码价值</h2>
<p class="text-xl mb-8 max-w-2xl mx-auto text-white/90">了解您的QQ号码市场价值,获取专业优化建议</p>
<a href="#assessment" class="inline-block bg-white text-primary font-bold py-3 px-8 rounded-full shadow-lg hover:shadow-xl hover:bg-neutral-100 transition-custom transform hover:-translate-y-1">
开始评估 <i class="fa fa-arrow-right ml-2"></i>
</a>
</div>
</section>
<!-- 页脚 -->
<footer class="bg-neutral-700 text-white py-12">
<div class="container mx-auto px-4">
<div class="grid grid-cols-1 md:grid-cols-4 gap-8">
<div>
<div class="flex items-center space-x-2 mb-4">
<i class="fa fa-qq text-primary text-2xl"></i>
<h3 class="text-xl font-bold">QQ号码价值评估系统</h3>
</div>
<p class="text-neutral-300 mb-4">专业的QQ号码价值评估平台,为您提供精准的账号估值服务。</p>
<div class="flex space-x-4">
<a href="#" class="text-neutral-300 hover:text-white transition-custom">
<i class="fa fa-weibo"></i>
</a>
<a href="#" class="text-neutral-300 hover:text-white transition-custom">
<i class="fa fa-wechat"></i>
</a>
<a href="#" class="text-neutral-300 hover:text-white transition-custom">
<i class="fa fa-qq"></i>
</a>
</div>
</div>
<div>
<h4 class="text-lg font-bold mb-4">快速链接</h4>
<ul>
<li><a href="#" class="text-neutral-300 hover:text-white transition-custom">首页</a></li>
<li><a href="#features" class="text-neutral-300 hover:text-white transition-custom">功能特点</a></li>
<li><a href="#process" class="text-neutral-300 hover:text-white transition-custom">评估流程</a></li>
<li><a href="#samples" class="text-neutral-300 hover:text-white transition-custom">评估案例</a></li>
<li><a href="#faq" class="text-neutral-300 hover:text-white transition-custom">常见问题</a></li>
</ul>
</div>
<div>
<h4 class="text-lg font-bold mb-4">联系我们</h4>
<ul>
<li class="flex items-start">
<i class="fa fa-envelope-o mt-1 mr-3 text-primary"></i>
<span>support@qqvalue.com</span>
</li>
<li class="flex items-start">
<i class="fa fa-phone mt-1 mr-3 text-primary"></i>
<span>400-123-4567</span>
</li>
<li class="flex items-start">
<i class="fa fa-clock-o mt-1 mr-3 text-primary"></i>
<span>7×24小时服务</span>
</li>
</ul>
</div>
<div>
<h4 class="text-lg font-bold mb-4">关注我们</h4>
<p class="text-neutral-300 mb-4">扫码关注公众号,获取更多QQ账号价值资讯</p>
<div class="bg-white p-2 inline-block rounded-lg">
<div class="w-32 h-32 bg-neutral-200 flex items-center justify-center">
<span class="text-neutral-500 text-xs">公众号二维码</span>
</div>
</div>
</div>
</div>
<div class="border-t border-neutral-600 mt-8 pt-8 text-center text-neutral-400">
<p>© 2025 QQ号码价值评估系统 版权所有</p>
</div>
</div>
</footer>
<script>
// 移动端菜单切换
document.getElementById('menu-toggle').addEventListener('click', function() {
const mobileMenu = document.getElementById('mobile-menu');
mobileMenu.classList.toggle('hidden');
});
// 平滑滚动
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
const targetId = this.getAttribute('href');
if (targetId === '#') return;
const targetElement = document.querySelector(targetId);
if (targetElement) {
window.scrollTo({
top: targetElement.offsetTop - 80,
behavior: 'smooth'
});
// 关闭移动菜单
document.getElementById('mobile-menu').classList.add('hidden');
}
});
});
// 根据QQ号码获取头像(鼠标离开时触发)
const qqNumberInput = document.getElementById('qq-number');
const avatarPreview = document.getElementById('avatar-preview');
const resultAvatar = document.getElementById('result-avatar');
qqNumberInput.addEventListener('blur', function() {
const qqNumber = this.value.trim();
if (qqNumber && /^\d+$/.test(qqNumber)) {
// 显示加载状态
avatarPreview.innerHTML = `<div>
<i class="fa fa-circle-o-notch fa-spin text-3xl text-primary mb-1"></i>
<p class="text-xs text-neutral-500">正在获取头像...</p>
</div>`;
// 模拟获取头像的延迟
setTimeout(() => {
// 使用QQ头像API
const avatarUrl = `https://q.qlogo.cn/headimg_dl?dst_uin=${qqNumber}&spec=100`;
// 创建一个Image对象来测试头像是否存在
const img = new Image();
img.onload = function() {
// 头像存在,显示它
avatarPreview.innerHTML = `<img src="${avatarUrl}" alt="QQ头像" class="w-full h-full object-cover">`;
resultAvatar.innerHTML = `<img src="${avatarUrl}" alt="QQ头像" class="w-full h-full object-cover">`;
};
img.onerror = function() {
// 头像不存在,显示默认图标
avatarPreview.innerHTML = `<div>
<i class="fa fa-user-circle-o text-3xl text-neutral-400 mb-1"></i>
<p class="text-xs text-neutral-500">未找到头像</p>
</div>`;
resultAvatar.innerHTML = `<i class="fa fa-user-circle-o text-3xl text-neutral-400"></i>`;
};
img.src = avatarUrl;
}, 500);
} else {
// 没有输入或输入无效,显示默认图标
avatarPreview.innerHTML = `<div>
<i class="fa fa-user-circle-o text-3xl text-neutral-400 mb-1"></i>
<p class="text-xs text-neutral-500">鼠标离开后获取头像</p>
</div>`;
resultAvatar.innerHTML = `<i class="fa fa-user-circle-o text-3xl text-neutral-400"></i>`;
}
});
// 表单提交处理
document.getElementById('assessment-form').addEventListener('submit', function(e) {
e.preventDefault();
// 获取表单数据
const qqNumber = document.getElementById('qq-number').value;
const qqLevel = document.querySelector('input[name="qq-level"]:checked').value;
const features = Array.from(document.querySelectorAll('input[name="features"]:checked'))
.map(checkbox => checkbox.value);
// 模拟评估过程
const resultSection = document.getElementById('result-section');
resultSection.classList.remove('hidden');
// 显示结果
document.getElementById('result-qq-number').textContent = qqNumber;
// 根据输入生成随机评估值
let baseValue = 100;
if (qqNumber.length < 8) baseValue += 500;
else if (qqNumber.length === 8) baseValue += 200;
if (qqLevel.includes('48')) baseValue += 300;
else if (qqLevel.includes('32')) baseValue += 150;
else if (qqLevel.includes('16')) baseValue += 50;
baseValue += features.length * 150;
// 检查是否有靓号特征
if (qqNumber.match(/^(\d)\1+$/)) baseValue += 2000; // 豹子号
else if (qqNumber.match(/^123456789|987654321|0123456789|9876543210$/)) baseValue += 1500; // 顺子号
else if (qqNumber.match(/^(\d)\1{2,}/)) baseValue += 800; // 3连号
else if (qqNumber.match(/^(\d)\1{1,}(\d)\2{1,}/)) baseValue += 400; // 双连号
// 格式化价值
const formattedValue = '¥' + baseValue.toLocaleString('zh-CN', {
minimumFractionDigits: 2,
maximumFractionDigits: 2
});
document.getElementById('result-value').textContent = formattedValue;
// 平滑滚动到结果部分
setTimeout(() => {
resultSection.scrollIntoView({ behavior: 'smooth', block: 'start' });
}, 300);
});
// FAQ 切换
document.querySelectorAll('.faq-toggle').forEach(toggle => {
toggle.addEventListener('click', function() {
const content = this.nextElementSibling;
const icon = this.querySelector('i');
content.classList.toggle('hidden');
icon.classList.toggle('rotate-180');
});
});
// 导航栏滚动效果
window.addEventListener('scroll', function() {
const header = document.querySelector('header');
if (window.scrollY > 50) {
header.classList.add('py-2');
header.classList.remove('py-3');
} else {
header.classList.add('py-3');
header.classList.remove('py-2');
}
});
</script>
</body>
</html>